Mastering TypeScript: Declaring Arrays Of Type Interface For Seamless Coding
Let’s dive into the world of TypeScript and explore how declaring arrays of type interface can revolutionize your coding experience. If you’re a developer, you’ve probably encountered situations where managing complex data structures becomes a headache. But what if I told you there’s a simple yet powerful solution? TypeScript’s ability to declare arrays with specific interfaces is like having a superpower in your coding arsenal.
Imagine writing code that not only works flawlessly but also keeps your data structures clean and organized. That’s exactly what TypeScript offers. By leveraging the power of interfaces and arrays, you can create robust applications that are easy to maintain and scale. Whether you're building a small app or a large-scale enterprise solution, mastering this concept is a game-changer.
In this article, we’ll break down everything you need to know about declaring arrays of type interface in TypeScript. From the basics to advanced techniques, we’ll cover it all. So buckle up and get ready to level up your TypeScript skills!
Read also:Where Do The Tren Twins Live Unlocking The Secrets Of Their Glamorous Lifestyle
Table of Contents
- What is TypeScript?
- Understanding Interfaces in TypeScript
- Declaring Arrays in TypeScript
- Declaring Arrays of Type Interface
- Why Use Interfaces with Arrays?
- Real-World Examples of Array of Interfaces
- Best Practices for Using Arrays of Type Interface
- Common Mistakes to Avoid
- Performance Considerations
- Conclusion
What is TypeScript?
TypeScript is like JavaScript’s cooler, smarter older sibling. It adds optional static typing to the language, making it easier to catch errors during development rather than at runtime. Think of it as a safety net for your code. You get all the benefits of JavaScript, plus extra features that make your life as a developer a whole lot easier.
But why should you care? Well, TypeScript helps you write cleaner, more maintainable code. It’s especially useful when working on large projects where keeping track of data types can become a nightmare. By defining clear types for your variables, functions, and objects, you reduce the chances of bugs sneaking into your code.
Now, let’s talk about arrays. Arrays are one of the most commonly used data structures in programming. They allow you to store multiple values in a single variable. But what happens when you want to ensure that every item in the array adheres to a specific structure? That’s where interfaces come in.
Understanding Interfaces in TypeScript
Interfaces in TypeScript are like blueprints for your objects. They define the shape of an object, specifying what properties it should have and what types those properties should be. Think of it as a contract that your data must follow.
For example, imagine you’re building an app that manages a list of users. Each user has properties like name, email, and age. Instead of manually checking that every user object has these properties, you can define an interface:
interface User { name: string; email: string; age: number; }
Read also:Presley Elise Age Unveiling The Life And Journey Of A Rising Star
Now, whenever you create a new user object, TypeScript will ensure it matches this structure. If you try to add a user without an email, for instance, TypeScript will throw an error. It’s like having a built-in quality control system for your data.
Why Are Interfaces Important?
Interfaces are important because they promote consistency and clarity in your code. When multiple developers are working on the same project, having a clear definition of what each object should look like can save a lot of headaches. Plus, it makes your code easier to read and understand.
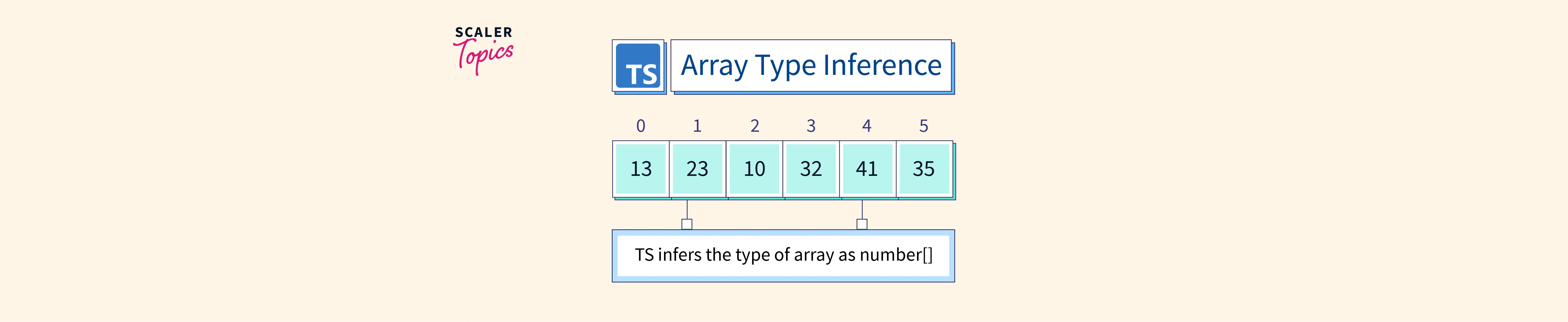
Declaring Arrays in TypeScript
Declaring arrays in TypeScript is pretty straightforward. You can declare an array of a specific type using one of two syntaxes:
let numbers: number[];let numbers: Array;
Both syntaxes achieve the same result: an array that can only hold numbers. But what if you want to create an array of objects that follow a specific structure? That’s where things get interesting.
Declaring Arrays of Type Interface
Declaring an array of type interface is where TypeScript really shines. Let’s say you have an interface called Product:
interface Product { id: number; name: string; price: number; }
Now, you can declare an array of Product objects like this:
let products: Product[];
This means that every item in the products array must follow the Product interface. If you try to add an object that doesn’t match this structure, TypeScript will catch the error before your code even runs.
Benefits of Using Arrays with Interfaces
Using arrays with interfaces offers several benefits:
- Type Safety: Ensures that every item in the array adheres to the defined structure.
- Code Completeness: Helps you catch missing or incorrect properties early in the development process.
- Readability: Makes your code easier to understand by clearly defining what each object should look like.
Why Use Interfaces with Arrays?
Using interfaces with arrays is like giving your data a VIP pass. It ensures that every item in the array is of high quality and follows the rules you’ve set. This is especially useful when dealing with large datasets or complex applications.
Imagine you’re building an e-commerce platform. You have thousands of products, each with its own unique properties. By defining an interface for your products and using it to declare arrays, you can ensure that every product in your database is consistent and reliable.
Real-Life Scenarios
Let’s say you’re working on a project that involves managing a list of employees. Each employee has properties like name, position, salary, and department. By defining an interface for employees and using it to declare arrays, you can ensure that every employee object follows the same structure. This makes it easier to perform operations like sorting, filtering, and searching through the list.
Real-World Examples of Array of Interfaces
Let’s look at a few real-world examples to see how declaring arrays of type interface can be applied in different scenarios.
Example 1: Managing a List of Products
Suppose you’re building an online store. You have a list of products, each with properties like ID, name, price, and category. You can define an interface for products and use it to declare an array:
interface Product { id: number; name: string; price: number; category: string; }
let products: Product[] = [{ id: 1, name: "Laptop", price: 1000, category: "Electronics" }, { id: 2, name: "T-shirt", price: 20, category: "Clothing" }];
This ensures that every product in the array follows the same structure, making it easier to manage and manipulate the data.
Example 2: Handling User Data
In a social media app, you might have a list of users, each with properties like name, email, and profile picture. By defining an interface for users and using it to declare an array, you can ensure that every user object follows the same structure:
interface User { name: string; email: string; profilePicture: string; }
let users: User[] = [{ name: "John Doe", email: "john@example.com", profilePicture: "john.jpg" }, { name: "Jane Smith", email: "jane@example.com", profilePicture: "jane.jpg" }];
Best Practices for Using Arrays of Type Interface
When using arrays of type interface in TypeScript, there are a few best practices you should follow:
- Keep Interfaces Simple: Avoid over-complicating your interfaces. Only include the properties that are necessary for your use case.
- Use Meaningful Names: Name your interfaces and variables in a way that clearly describes their purpose.
- Document Your Code: Add comments to your code to explain the purpose of your interfaces and how they’re used.
Why Documentation Matters
Documentation is crucial when working with interfaces and arrays. It helps other developers (and your future self) understand the purpose and structure of your code. By clearly documenting your interfaces and how they’re used, you make your code more maintainable and easier to work with.
Common Mistakes to Avoid
Even the best developers make mistakes. Here are a few common pitfalls to watch out for when working with arrays of type interface in TypeScript:
- Over-Defining Interfaces: Including unnecessary properties in your interfaces can lead to confusion and make your code harder to maintain.
- Ignoring Type Safety: Failing to enforce type safety can result in bugs that are hard to track down.
- Not Testing Your Code: Always test your code thoroughly to ensure that it behaves as expected.
How to Avoid These Mistakes
The key to avoiding these mistakes is to stay organized and disciplined. Take the time to carefully design your interfaces and test your code. Use tools like TypeScript’s built-in linter to catch potential issues before they become problems.
Performance Considerations
While TypeScript’s type system is incredibly powerful, it’s important to consider performance when working with large arrays of complex objects. Here are a few tips to keep your code running smoothly:
- Optimize Data Structures: Use the most efficient data structures for your specific use case.
- Minimize Unnecessary Operations: Avoid performing unnecessary operations on your arrays, such as excessive filtering or mapping.
- Profile Your Code: Use profiling tools to identify and address performance bottlenecks.
When to Prioritize Performance
Performance should always be a consideration, especially when working with large datasets or real-time applications. By optimizing your code and data structures, you can ensure that your application runs smoothly and efficiently.
Conclusion
Declaring arrays of type interface in TypeScript is a powerful technique that can greatly improve the quality and maintainability of your code. By defining clear structures for your data, you can catch errors early, ensure consistency, and make your code easier to understand.
Remember to follow best practices, avoid common mistakes, and always consider performance when working with large datasets. With these tools and techniques in your arsenal, you’ll be well-equipped to tackle even the most complex coding challenges.
So, what are you waiting for? Start exploring the world of TypeScript and see how declaring arrays of type interface can transform the way you code. And don’t forget to share your thoughts and experiences in the comments below!
Article Recommendations