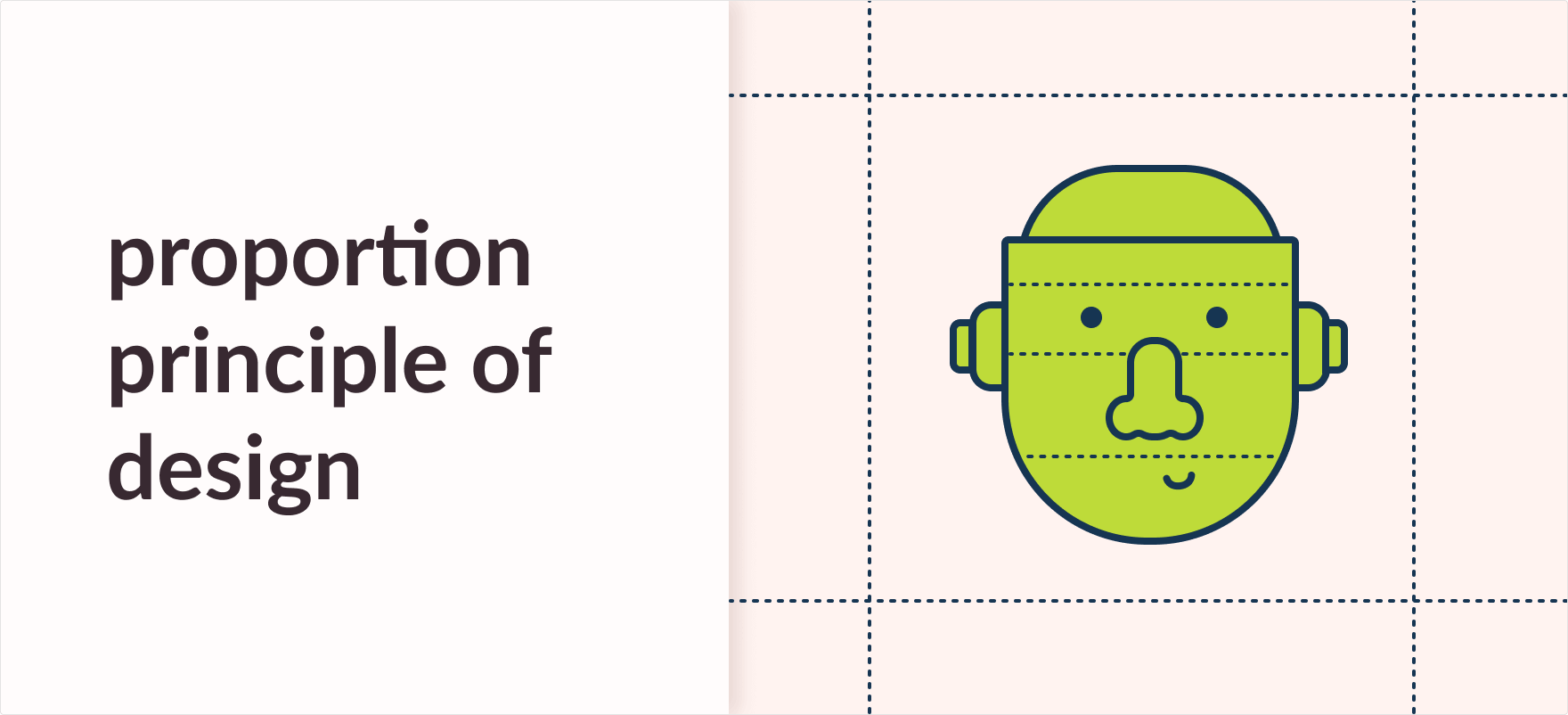
Proportion In Design Elements: The Key To Creating Stunning Visuals
Design is more than just putting elements together; it's about creating harmony, balance, and visual appeal. Proportion in design elements plays a crucial role in achieving this aesthetic balance. Whether you're designing a website, creating graphic art, or even decorating your living room, understanding proportion can elevate your work from good to extraordinary. So, buckle up because we're diving deep into the world of proportion and how it can transform your designs.
Imagine walking into a room where everything feels just right. The furniture fits perfectly, the colors blend seamlessly, and the overall vibe is calming yet exciting. That's proportion at work. It's the secret sauce that makes designs pop without overwhelming the viewer. And hey, if you're here, chances are you're already intrigued by the idea of mastering this design element.
Now, before we dive headfirst into the nitty-gritty, let's clear something up. Proportion isn't just for professional designers or architects. Anyone can learn it, and once you do, you'll start noticing it everywhere—from Instagram posts to billboards on the highway. So, are you ready to level up your design skills? Let's get started!
Read also:Famous Celebrities From Chile Unveiling The Stars Who Put Chile On The Global Map
Understanding Proportion in Design Elements
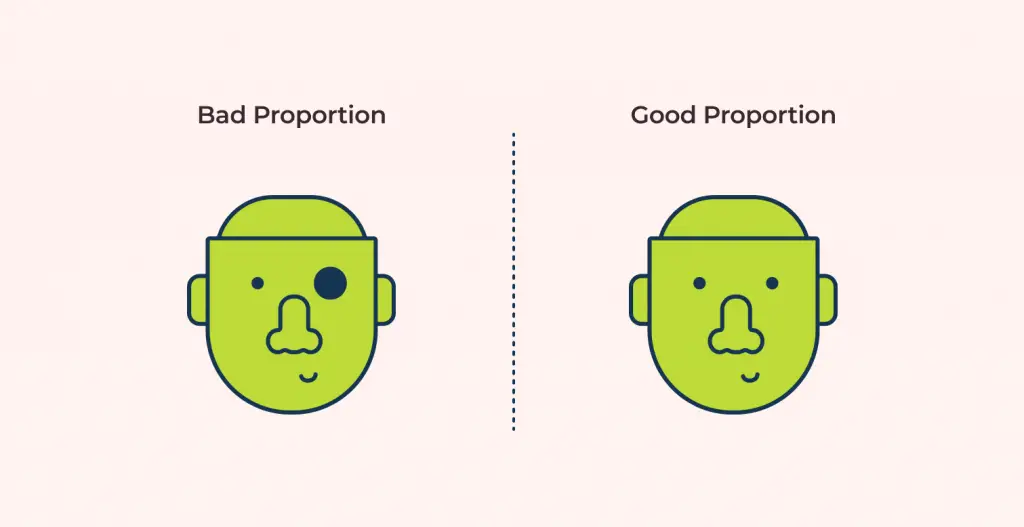
Proportion is all about the relationship between different parts of a design. Think of it as a visual equation where each element contributes to the overall aesthetic. When done right, proportion creates a sense of harmony and balance, making the design pleasing to the eye. But how exactly does it work?
In simple terms, proportion involves sizing and scaling design elements to ensure they complement each other. It's not just about making things bigger or smaller; it's about understanding how each element interacts with the others. For instance, a large headline paired with tiny body text might look off-putting, but the same headline paired with appropriately sized text can create a powerful visual impact.
Why Proportion Matters in Design
Proportion is more than just a design principle; it's a psychological trigger that influences how we perceive visuals. Studies show that humans are naturally drawn to balanced and harmonious designs. This is why brands like Apple and Google invest heavily in proportion and symmetry in their product designs.
- Proportion guides the viewer's eye, creating a natural flow through the design.
- It helps establish hierarchy, making important elements stand out without overwhelming the viewer.
- Proportion enhances usability, especially in digital design, by ensuring elements are easy to interact with.
Key Principles of Proportion in Design
Designing with proportion in mind requires a solid understanding of its underlying principles. Here are a few key concepts to keep in mind:
1. The Golden Ratio
The golden ratio, often denoted by the Greek letter phi (Φ), is a mathematical concept that has been used for centuries in art and design. It's approximately 1.618 and represents the ideal proportion between two elements. Many famous artworks and architectural structures, from the Parthenon to the Mona Lisa, incorporate the golden ratio to achieve visual perfection.
In modern design, the golden ratio can be applied to everything from logo creation to website layouts. By using this ratio, designers can ensure that their work feels balanced and visually appealing.
Read also:How Tall Is Sssniperwolf Unveiling The Stats Behind The Gaming Sensation
2. Rule of Thirds
The rule of thirds is another popular design principle that helps achieve proportion. It involves dividing a design into nine equal parts using two equally spaced horizontal lines and two equally spaced vertical lines. By placing key elements along these lines or at their intersections, designers can create compositions that feel balanced and engaging.
This principle is especially useful in photography and graphic design, where composition plays a critical role in capturing the viewer's attention.
3. Scale and Hierarchy
Scale refers to the size of design elements in relation to each other, while hierarchy determines the order in which viewers perceive these elements. By carefully scaling elements and establishing a clear hierarchy, designers can guide the viewer's eye through the design and emphasize key messages.
For example, a larger headline will naturally draw attention before smaller body text. Similarly, a bold call-to-action button will stand out against a neutral background.
Proportion in Different Design Fields
Proportion isn't limited to a single design discipline. It plays a vital role in various fields, from web design to interior design. Let's explore how proportion is applied in different contexts.
1. Web Design
In web design, proportion is essential for creating user-friendly interfaces. Elements like buttons, images, and text must be sized appropriately to ensure they are easy to interact with. Additionally, proportion helps maintain consistency across different screen sizes, making responsive design more effective.
2. Graphic Design
Graphic designers use proportion to create visually appealing compositions. Whether it's a poster, brochure, or social media graphic, proportion ensures that all elements work together harmoniously. By applying principles like the golden ratio and rule of thirds, designers can create designs that stand out and communicate effectively.
3. Interior Design
Interior designers rely on proportion to create functional and aesthetically pleasing spaces. From furniture placement to color schemes, proportion ensures that every element in a room contributes to the overall design. For example, a large sofa might look out of place in a small living room, but in a spacious setting, it can become a stunning focal point.
Practical Tips for Applying Proportion in Design
Now that we've covered the theory, let's talk about practical ways to apply proportion in your designs. Here are a few tips to get you started:
- Start with a clear design brief to understand the purpose and audience of your project.
- Use grids and guidelines to maintain consistency and proportion across your design.
- Experiment with different scales and sizes to find the perfect balance for your elements.
- Test your design on different devices and screen sizes to ensure proportion remains intact.
Common Mistakes to Avoid
Even experienced designers can fall into the trap of poor proportion. Here are a few common mistakes to watch out for:
1. Overloading the Design
Too many elements can make a design feel cluttered and overwhelming. Stick to a limited palette of colors, fonts, and shapes to maintain clarity and balance.
2. Ignoring Negative Space
Negative space, or the empty space around design elements, is just as important as the elements themselves. Proper use of negative space can enhance proportion and create a cleaner, more professional look.
3. Forgetting About Accessibility
Proportion isn't just about aesthetics; it's also about usability. Ensure that text sizes, button dimensions, and other interactive elements are accessible to all users, including those with disabilities.
Case Studies: Proportion in Action
Let's take a look at some real-world examples of proportion in design:
1. Apple's Product Design
Apple is renowned for its use of proportion in product design. From the sleek curves of its devices to the minimalist packaging, every detail is carefully considered to create a cohesive and visually appealing experience.
2. Instagram's Grid Layout
Instagram's grid layout is a perfect example of proportion in action. By limiting posts to square images and videos, Instagram ensures that users can easily navigate and interact with content without feeling overwhelmed.
Resources for Learning More About Proportion
If you're eager to dive deeper into the world of proportion, here are a few resources to check out:
- Smashing Magazine: A go-to resource for web and graphic design professionals.
- Canva Design School: Offers free tutorials and templates to help you master proportion and other design principles.
- Adobe Creative Cloud: Provides powerful tools and resources for designers of all levels.
Conclusion: Mastering Proportion in Design Elements
Proportion is a fundamental aspect of design that can elevate your work to new heights. By understanding its principles and applying them effectively, you can create designs that are not only visually appealing but also functional and user-friendly.
So, what are you waiting for? Start experimenting with proportion in your designs today. And don't forget to share your experiences and insights in the comments below. Who knows? You might just inspire someone else to take their design skills to the next level!
Table of Contents
Article Recommendations